- WEBアクセスのしくみ
- WEBについて
- WEBとは,World Wide Webの略称で,インターネット上に公開されているページをいいます.
WEBサイトとは,これらWEB(ページ)を提供する組織ごとをいいます.ホームページともいいます.
例)千葉商科大学付属高等学校で提供するWEBページ全てを千葉商科大学付属高等学校のWEBサイトあるいは,ホームページという.
WEBサーバとは,WEBページを公開するサーバのことをいいます.WEBサーバは24時間稼動しているため,一個人で所有する性質のものと違い,企業や法人などが複数ユーザのWEBページを管理するのが一般的です.
- ホームページやWEBページの閲覧
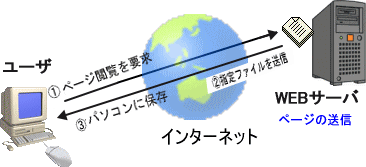
- 閲覧と言いながら,実はWEBサーバに保存されているWEBページをいったん自分のパソコンや携帯電話に保存した上で見るという手続きをとっています.
ですから,使用しているパソコンなどには閲覧したファイルが一定期間残ります.
(インタネットカフェなどのように,1台のパソコンで不特定多数の人が閲覧する状況下では,プライバシーやセキュリティ(安全)上の問題が発生することがあります.⇒こういった事への対処方法については,担当の先生に聞いてみましょう.)

- CGIアプリケーションの実行
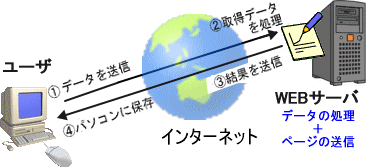
- CGIアプリケーションとは,ブログやアンケート,掲示板のように,WEBページの閲覧だけでなくクライアント(ユーザー)がWEBページやWEBサーバ内のファイルへの書き込みができる仕組を言います.CGIアプリケーションは,そのための処理をすることになります.

このときWEBサーバでは,『集計する』ためのプログラム(以降アプリケーション)が動いています.
HTMLでは,こういったアプリケーションを作成できません.Perl(パール),PHP(ピーエイチピー),JAVA(ジャバ)などの言語が必要になります.
授業では,Perlを使った簡単なアンケートフォームをページに実装します.
本校のWEBサーバには,既にPerlを利用するための環境が整っています.
- cgi-bin フォルダの作成
- 読取り権限(Read)と実行権限(Execute)の話
- 第3者に対し,WEBページの閲覧(読取り権限)だけでなく,アンケートのように『結果を集計』という実行(実行権限)が必要になります.
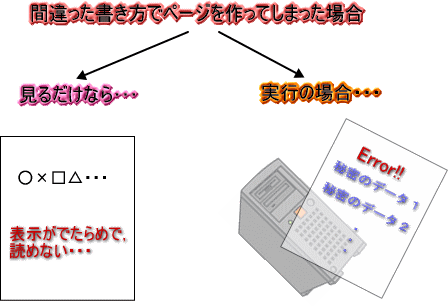
読取り権限だけでなく実行権限をともなうファイルは,その作り方を間違えたとき,次のような違いが発生します.
読取り権限の場合は,閲覧者に対し内容を正しく表示させられないだけで済みます.
実行権限の場合は,WEBサーバが暴走したり,最悪破綻したりすることがあります.
※現在のサーバの基本ソフトは,システムとアプリケーションがそれぞれ独立して稼動しているため,サーバそのものが破綻することはめったにありませんが,暴走したり,破綻したアプリケーションがバックドアになり,大切なデータを第3者に盗み見されるなどということはよくある話です.

- ファイルの保存先を分ける
- そこでインターネットでは,安全面から実行権限を持つファイルと読取り権限だけのファイルとで保存先(フォルダ)を明確に分けます.一般に実行権限をもつファイルは,cgi-binという名前のフォルダに保存します.では実際にcgi-binという名前でフォルダを新規に作成します.
【マイコンピュータを開く】 -> 【web_local(L:ドライブ)を開く】 -> 【新規にcgi-binという名前のフォルダを作成する】
- アンケートフォームページの作成
- アンケートフォームの準備
- 簡単なアンケートフォームをローカルサーバAliceに作成します.
【xyzzyを起動】->【名前を付けて保存】->【マイコンピュータのweb_local(L:)のcgi-binフォルダにindex.htmlという名前で保存】
- アンケートフォーム用HTMLの入力
- 次の内容のHTMLを記述します.(できるだけコピー&ペーストしないで入力しよう.)
<html>
<head>
<title>
アンケートフォーム
</title>
</head>
<body bgcolor="skyblue">
アンケートに答えてください.<br>
<form>
Your Name<input type="text" size="10" name="Uname"><br>
Your Country<input type="text" size="12" name="Ucountry"><br>
Your Sex<input type="text" size="8" name="Usex"><br>
<input type="submit" value="送信">
</form>
</body>
</html>
- ホームページで画面を確認
- インターネットエクスプローラを起動して,アドレスバーに次のURLを入力します.
http://alice/~自分のアカウント名/cgi-bin/以下のようなページが表示されます.
アンケートに答えてください
- FORMタグの説明
- 上で使用した入力欄をテキストフィールドと呼びます.
入力欄はテキストフィールド以外にも,下の表のようなものが用意されています.
ソース 実際の画面 名称 説明 <INPUT type="text" size="5" name="SIMEI"> テキストフィールド typeで種類を指定.sizeでフィールドの長さを指定. <INPUT type="password" size="10" name="HIMITU"> パスワードフィールド 入力した内容を表示させません.パスワードの入力などで利用します. <INPUT type="radio" value="male" name="SEX" checked>男<br>
<INPUT type="radio" value="female" name="SEX">女ラジオボタン ラジオボタンです.checkedのオプションがあると,そこが最初からチェックが入ります. <INPUT type="checkbox" name="FRUIT" value="apple">リンゴ<BR>
<INPUT type="checkbox" checked name="FRUIT" value="orange">ミカン<BR>
<INPUT type="checkbox" name="FRUIT" value="チェックボックス チェックボタンです.checkedのオプションがあると,そこが最初からチェックが入ります.複数選択することもできます. <SELECT name="FRUIT">
<OPTION selected>リンゴ</OPTION>
<OPTION>ミカン</OPTION>
<OPTION>グレープ</OPTION>
</SELECT>オプションメニュー プルダウンのメニューから選択できます.selectedのオプションがあると,そこが最初からチェックが入ります. <SELECT size="4" name="SCHOOL">
<OPTION>小学生</OPTION>
<OPTION>中学生</OPTION>
<OPTION>高校生</OPTION>
<OPTION selected>社会人</OPTION>
</SELECT>リストボックス 上記と同じですが,SELECTタブのオプションとして,size="行数"として,一度に表示される行数を指定したものです. <TEXTAREA rows="3" cols="15" name="KANSOU">ご意見・ご感想</TEXTAREA> テキストエリア 複数行のテキストフィールドを用意します.掲示板などでは必ず利用されるものです. <INPUT type="button" value="クリック!" name="CLICKME"> ボタン ボタンです. <INPUT type="submit" value="送信"> サブミットボタン cgiアプリケーションを呼びさすときに使用する,要の送信ボタンです. <INPUT type="reset" value="リセット"> リセットボタン 各フィールドに入力された内容を一度にリセットするボタンです. <INPUT type="hidden" name="MIENAI"> 隠しフィールド 隠しフィールドです.工夫次第でいろいろな使い方はがあります.
各フィールドには,name= オプションで名前を付ける習慣を付けましょう.
また,これらのフィールドはFORMタグで束ねます.【重要】
- 練習問題
- いま作成した index.html の性別の欄を type="radio" を利用したラジオボタンに変更して見ましょう.
- 小テスト
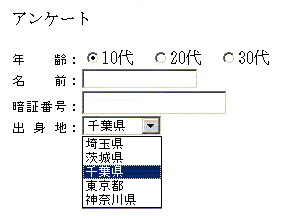
- 次のようなアンケートフォームを作成し,
1.web_localのcgi-binフォルダ内にtest1-1.htmlという名前で保存しなさい.
2.タイトルは,"test1-1"とします.
3.年齢のフィールド名は、"old"にします.valueは指定しなくてよいです.
4.名前と暗証番号のフィールド名はそれぞれ、
"uname"、"uid"とし、特に暗証番号はパスワードフィールドにします.
サイズは共に20とします.
5.出身地のフィールド名は、"ucountry"にします.valueは指定しなくてよいです.
【制限時間15分】